
Establish online presence with an official website
UX Techniques
Information Architecture
Prototyping
Visual Design
Design System
Responsive Design
Team
Product Designer: Yaci Chen
Product Owner
WordPress Developer
Timeframe
3 Weeks (Ongoing)
| Super Alliance for Sustainable Africa
About SASA
Kenya based non-profit focused on improving the economic and physical security of its citizens
SASA (Super Alliance for Sustainable Africa) is a non-profit organization and thought leader whose mission is to tackle persisting challenges in Africa. Through various initiatives launched in alignment with the organization’s fundamental objectives, SASA strives to improve the economic livelihood and physical security of its citizens.
Despite successfully getting various initiatives off the ground and gaining growing support locally, SASA lacks an online presence to spread awareness on its mission and receive contributions on a larger scale. The goal for this project was to lay the foundations for the website to be built from scratch.
Challenge
Build a website that communicates mission and encourages action
| Business Needs
Produce minimum viable product (MVP) website that supports scalability
Effectively communicate mission and encourage action from donors
Develop design system consistent with visual branding
| Scope & Constraints
Since there is no existing website, there were many potential pages and content to be built.
For the purpose of an MVP, the focus was limited to designing the core screens that will make the most impact. The design should also serve as templates as content continues to be added.

Competitive Analysis
What are some best practices?
To determine best practices, I conducted competitive analysis on organizations similar to SASA in having an overarching mission that divides into various areas of focus and multiple avenues to contribute. I identified some of the main design patterns that are prevalent amongst the websites:
Approachable copy and taxonomy in navigation
One commonality between the websites is the way information was categorized and named, which made it easy to understand and discover information.
CTA button is also accessible from the global navigation.
Differentiating areas of focus
Another common design pattern is how the areas of focus are introduced and laid out. This was important consider in helping users understand how the organization operates and find more information.
Information Architecture
Make it easy for users to discover and find information
Since the organization did not have any existing content, I brainstormed with the founder to define the core pieces of information that aligns with both user needs and business objectives: who SASA is, what SASA does, and how to contribute. Content will be categorized under these three core groups titled Who We Are, What We Do, and How to Help, respectively, keeping it digestible and approachable for users.
Within What We Do, the hierarchy mirrors the operational structure of the organization - five core objectives and projects under each. This would help users grasp and build a mental model of the structure of the website and organization.
Global Navigation
“Does this site have what I’m looking for?”
After establishing the top-level categories of the website, I focused on building out a global navigation that enables users to find what they’re looking for at a glance by adding sub-titles within the menu and one-liners to provide context around the objectives.
Initial Sketches
Laying foundations & contextual navigation
The client and I narrowed the scope for the current phase of the project to designing the HomePage, Objectives page, and Initiatives page because they are core pages that are repeated throughout the website. Therefore, the skeletal design for each can be used as templates for current and future objectives and initiatives.
To begin, I ideated on the layout, content, and functionalities of each page. I also thought about how the content could serve as contextual navigation to direct users to related content and child and sister pages.
Primary & Secondary CTAs
Differentiating Shop for Good & Donate
SASA provides potential donors two funnels to contribute: Donate or Shop for Good. The latter allows donor to shop for crops harvested by the citizens and is also the organization’s preferred avenue for receiving contributions.
To introduce and differentiate the two options, I used a toggle for users to understand and compare both as forms of monetary contributions that serve different purposes. Because we want to prioritize contributions through Shop for Good, it is the primary CTA and default toggle option.
| Design Considerations
After defining the primary and secondary CTAs, I explored different ideas to introduce the two options in the hero section.
Based on usability testing with paper prototypes, using a toggle most effectively showcased users their options without reserving more visual hierarchy to either.
Wireframing
Organizing content & visual hierarchy
I proceeded to build wireframes to map out the navigation between pages and the order of importance for content.
Usability Testing
Finding points of confusion and areas for improvement
I conducted usability testing with 6 participants (including one pilot session) with a focus on gauging ease in navigating the site and understandability around the organization’s mission and available options to contribute.
Major Improvements
Adding Shop for Good to the global navigation
Most participants clicked the Donate button from the navigation bar due to its visibility and familiarity and overlooked Shop for Good in the sticky banner.
Since Shop for Good is the preferred funnel for receiving contributions, I added it to the navigation bar as the primary CTA and changed Donate to a secondary button. Since the navigation bar is sticky, the banner is no longer necessary.
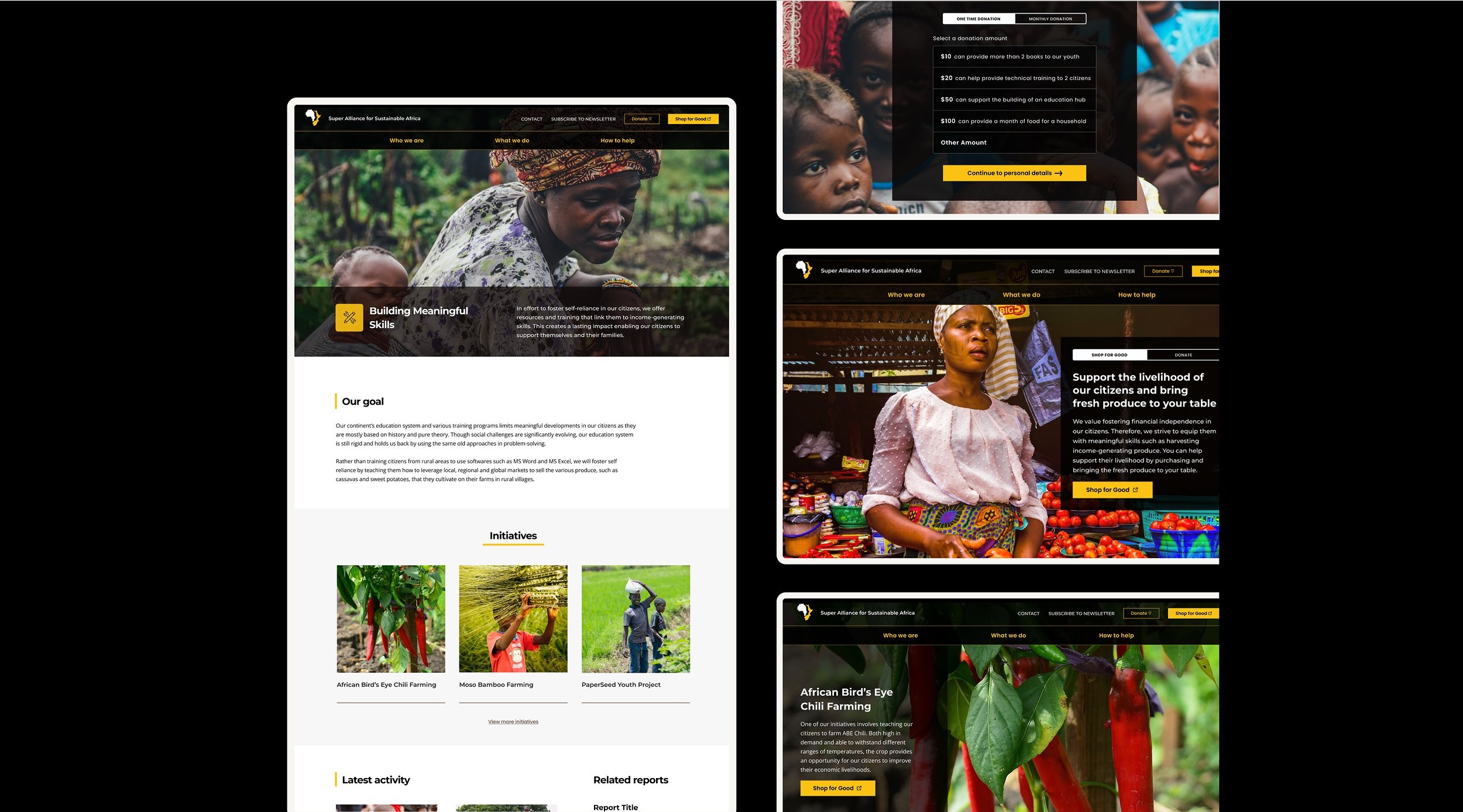
Final Solution
Establish online presence through an official website to effectively communicate mission and encourage action
01 Guide and encourage potential donors
Visible and accessible
CTAs
In order to make it visible and convenient for users to contribute, Donate and Shop for Good buttons are placed in the sticky navigation bar and highlighted in yellow branding color.
The call-to-actions are also introduced in the hero section of the homepage and separated by a toggle, making it easy for users to differentiate between the two.
Concise and action-oriented copy
Headlines are leveraged to communicate to users the impact they could make and encourage contribution to the cause.
02 Make it easy to discover and learn more
Since the organization’s various projects are the crux of where impact is being made, it was important to focus on building navigation that helps users easily discover projects and how they can contribute to each.
Leverage interaction states
Create a more dynamic and interactive browsing experience
Provide supplementary information without overwhelming user with text
On-page navigation
Discover projects under the objective (child pages)
Stay updated with latest activity and financial reports (related content)
Explore other objectives (sister pages)
Global navigation
Approachable top-level categories
Accessible and visible CTAs
03 Establish trust and support through visual design
In order to establish trust evoke a sense of professionalism, I built a design system that is consistent with branding and supports further scaling of the website.
Reflection & Lessons Learned
1. Work with client/product owner to define project scope, goals, and constraints
Working with SASA was a rewarding experience but it certainly didn’t come without its challenges. Although the client had a high-level vision of website’s purpose and look & feel, we worked together extensively during kickoff and throughout the design process to hone in on what we can and should focus on within both technical and time constraints. It was rewarding to be able to leverage my prior experience in marketing strategy to help SASA align business needs with user goals for this project!
2. Over-communicate and prepare documentation for developer handoff
In preparation for handing off the designs to the CMS developer, I researched how to effectively create clearly annotated design documents. During the handoff meeting, we went over the core user flows and design system. I also received advice from the developer about annotating design specs for future handoffs while we continue to communicate closely through the development process.
More Projects






























